

- INSPECT ELEMENT CHROME TO EDIT TWEETS HOW TO
- INSPECT ELEMENT CHROME TO EDIT TWEETS CODE
- INSPECT ELEMENT CHROME TO EDIT TWEETS FREE
- INSPECT ELEMENT CHROME TO EDIT TWEETS WINDOWS
INSPECT ELEMENT CHROME TO EDIT TWEETS CODE
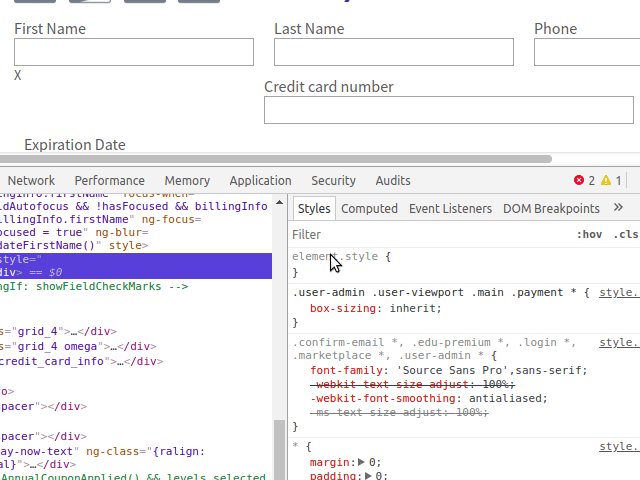
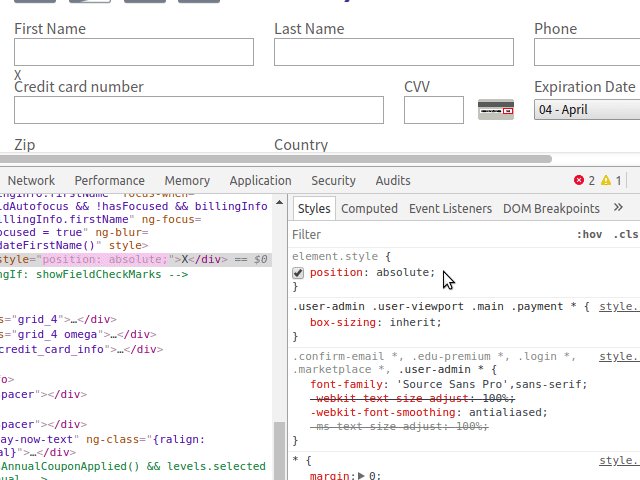
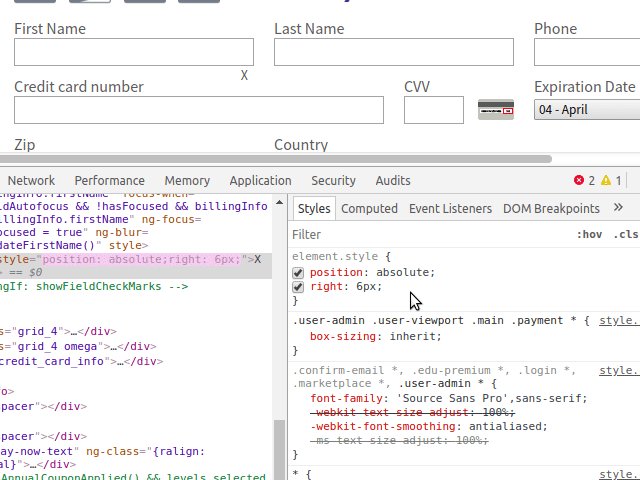
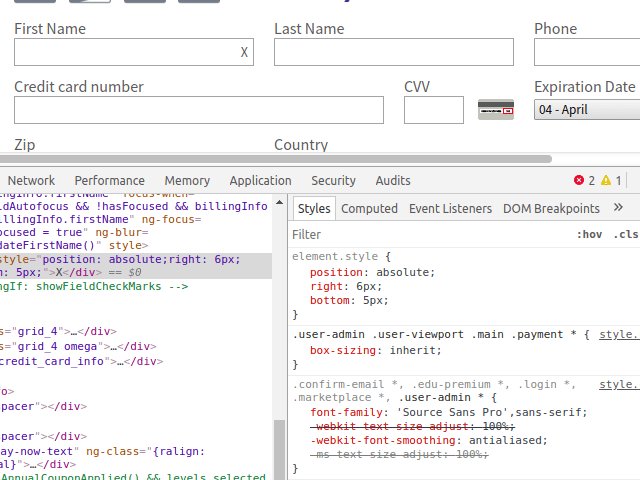
With this feature, you can see all the code that goes into building a web page.
INSPECT ELEMENT CHROME TO EDIT TWEETS WINDOWS
This shortcut is ⌥ Option +⌘ Cmd + I on Mac, and Ctrl + Alt + I on Windows There's a way to do that in Google Chrome: inspect element. Alternatively, you can open the Inspector with a keyboard shortcut. This will open the Inspector column on the right-hand side of your browser window. But Did You Check eBay? Check Out Chrome On eBay Click Developer Tools on the More Tools sub-menu.
INSPECT ELEMENT CHROME TO EDIT TWEETS FREE

INSPECT ELEMENT CHROME TO EDIT TWEETS HOW TO
htaccess file at some point, for various reasons.This section covers how to edit the file in cPanel, but not what may need to be changed.(You may need to consult other articles and resources for that information.) There are Many Ways to Edit a. It is possible that you may need to edit the. htaccess file, and many scripts such as WordPress, Drupal, Joomla and Magento add directives to the. Redirects and rewriting URLs are two very common directives found in a. htaccess file contains directives (instructions) that tell the server how to behave in certain scenarios and directly affect how your website functions. On platforms that enforce case-sensitivity PNG and png are not the same locations. Notice that the CaSe is important in this example. In this example the image file must be in public_html/cgi-sys/images/ This varies by browser, if you do not see a box on your page with a red X try right clicking on the page, then select View Page Info, and goto the Media Tab. The properties will tell you the path and file name that cannot be found. Right click on the X and choose Properties.

When you have a missing image on your site you may see a box on your page with with a red X where the image is missing.

On platforms that enforce case-sensitivity example and Example are not the same locations.įor addon domains, the file must be in public_html//example/Example/ and the names are case-sensitive. In this example the file must be in public_html/example/Example/ When you get a 404 error be sure to check the URL that you are attempting to use in your browser.This tells the server what resource it should attempt to request.


 0 kommentar(er)
0 kommentar(er)
